Your next big idea starts here!
+60 17 871 6566
Shipping app
Mobile application, that allows user to track outgoing and incoming packages, it also contains features like Global service point locator and getting quotations
Platform
Mobile
Role
Researcher, Interaction design
Project Scope
Intuitiveness, Automation

The Ask
A mobile platform to offer all the core shipping features to small and medium sized customers
The Challenge
- Maintain all the core flows on a small screen
- Multiple stakeholder management
Our Approach
- Stakeholder Alignment Workshop: Initiate with a workshop to align project goals and stakeholder expectations.
- Persona Profiling and Architecture: Develop user personas for insight, structure intuitive information architecture.
- Comprehensive Taskflows: Map user taskflows for varied scenarios, enhancing system usability.
- Wireframing and Design: Iteratively create wireframes, infuse on-brand visuals for engaging interfaces.
- Future-Ready Enhancements: Plan enhancements based on feedback and trends for sustained impact.


Workshop with stakeholders
Stakeholders from diverse regions convened to express application expectations. Simultaneously, varied teams engaged in the workshop to solidify unique requisites, fostering holistic project understanding.
Contributions by UX team
- Gather requirements from the workshop
- Design customer journey to understand
- Sketch mockups on spot to clarify complication task-flows and scenarios for swift alignment
- Defined KPIs with the stakeholders
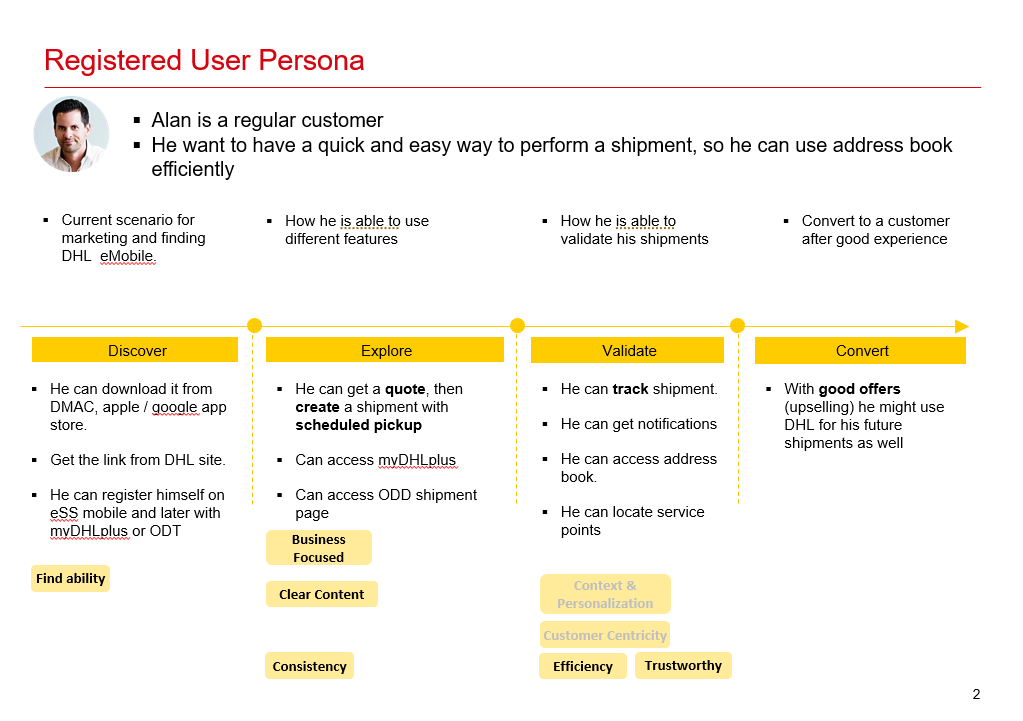
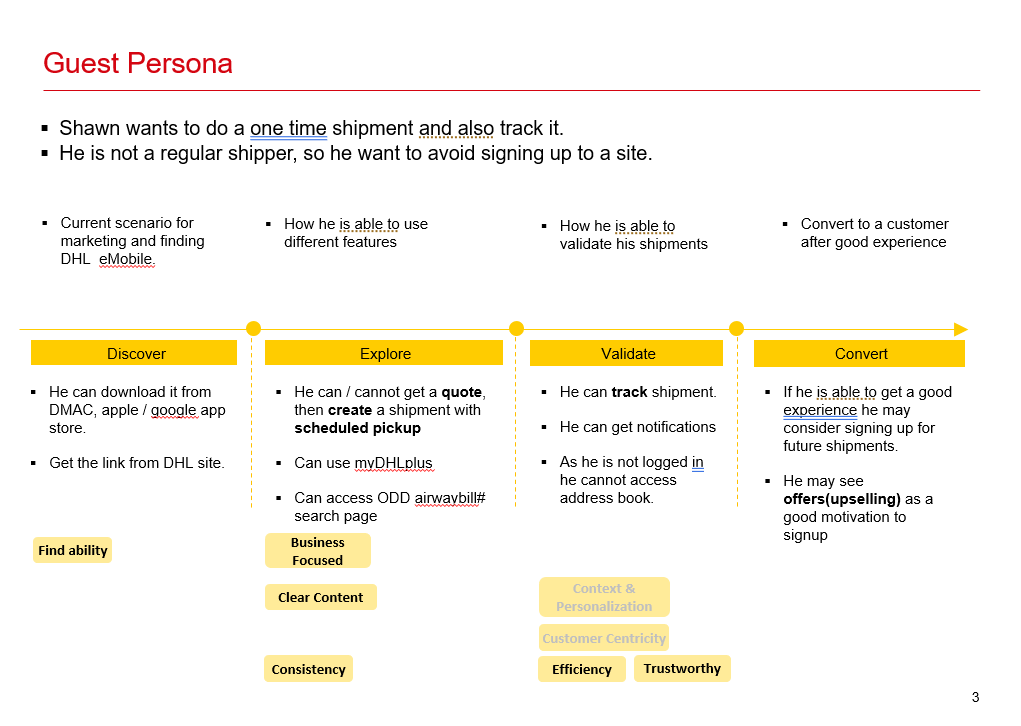
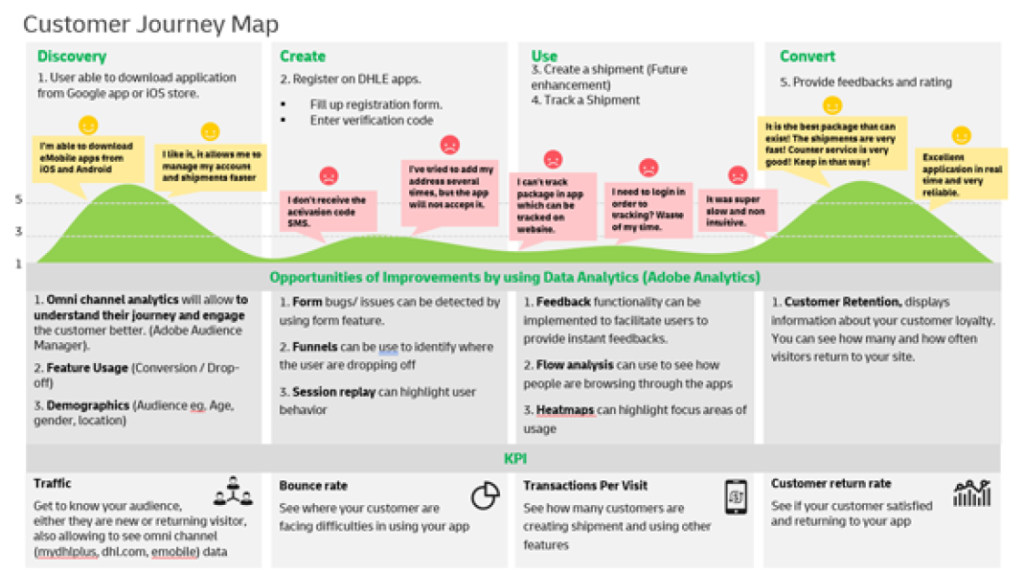
Drafting personas and customer journey
To gain deeper insights into our users, we conducted an extensive process of creating personas and mapping customer journeys. Through this initiative, we aimed to align our offerings with user needs. The personas we crafted captured user behaviors and motivations.
While customer journey maps highlighted touchpoints and pain points. These tools enable us to design solutions that cater precisely to user expectations, enhancing their overall experience with our product.






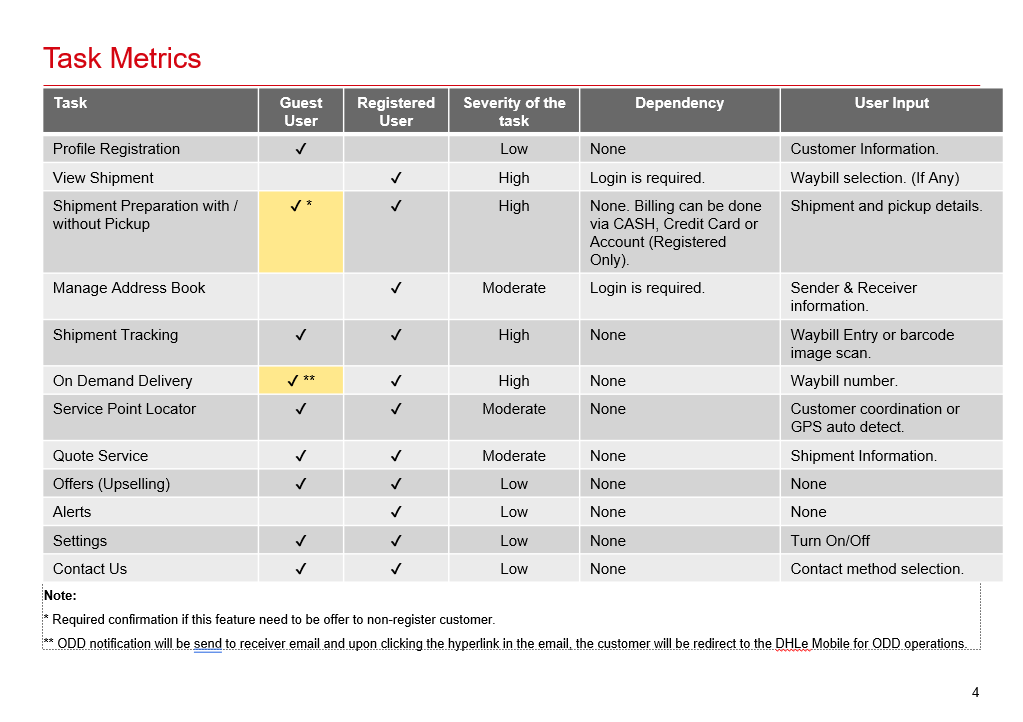
Task metrics and information architecture
Key tasks
A comprehensive task inventory was compiled, inclusive of corresponding personas, priority levels, and severity classifications.
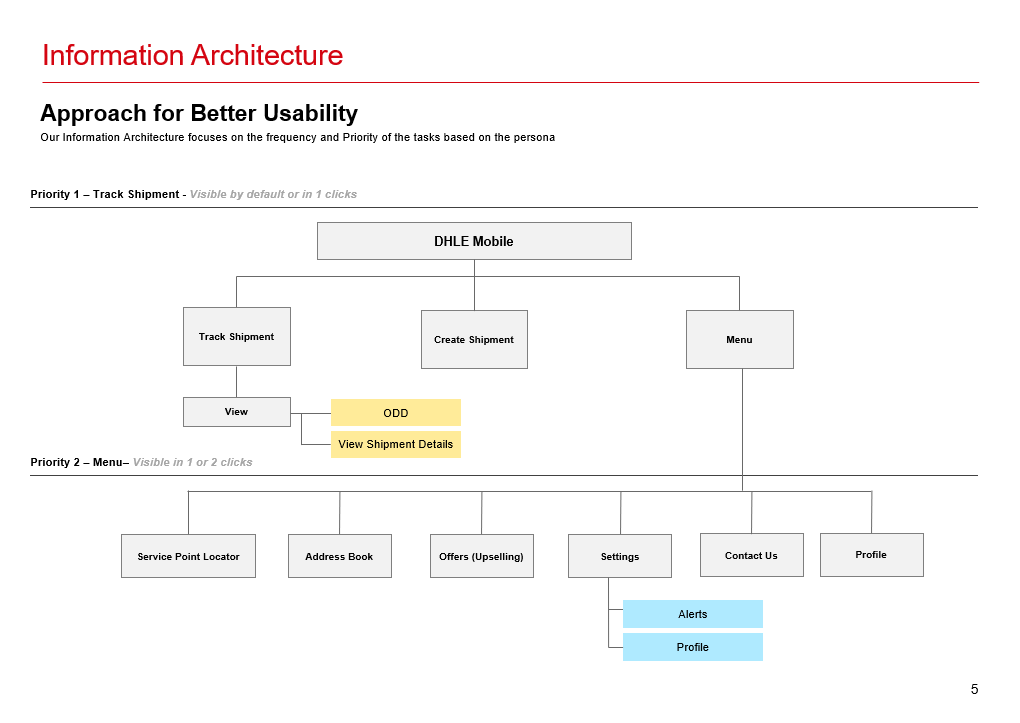
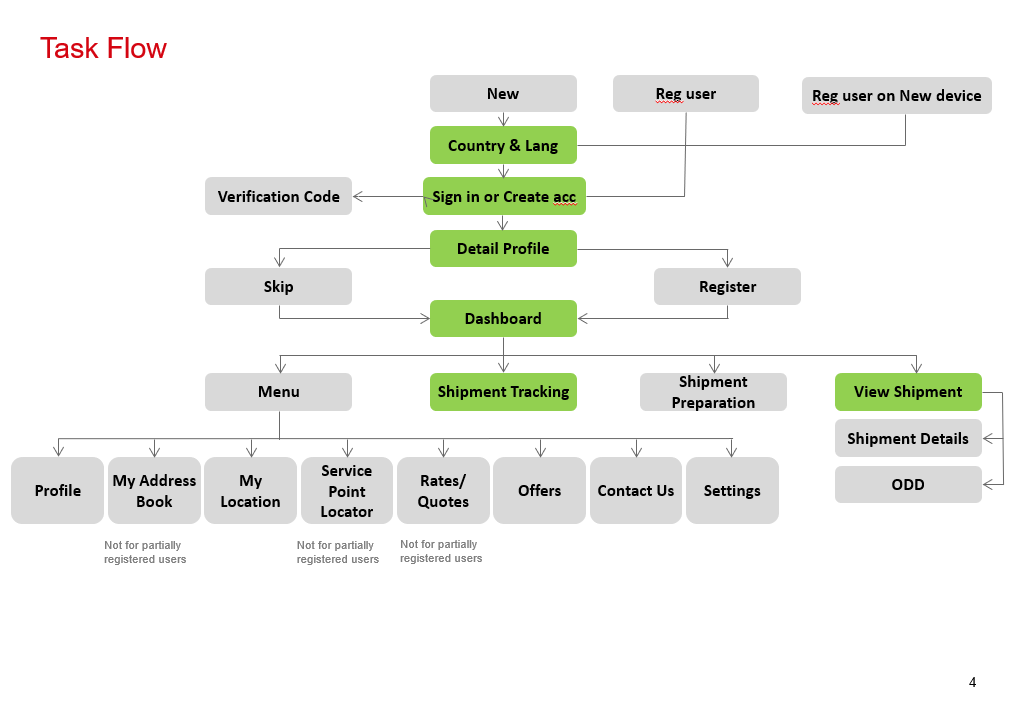
Task flow and information architecture
The UX team crafted all artifacts, which were then discussed and approved by stakeholders
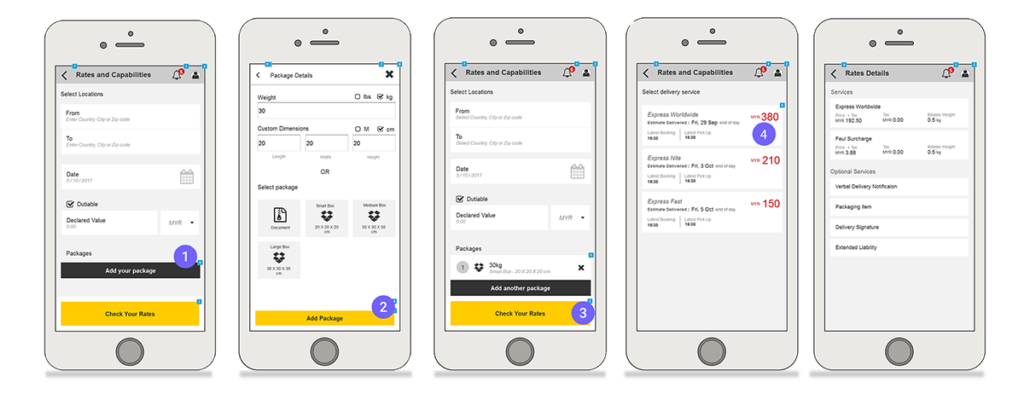
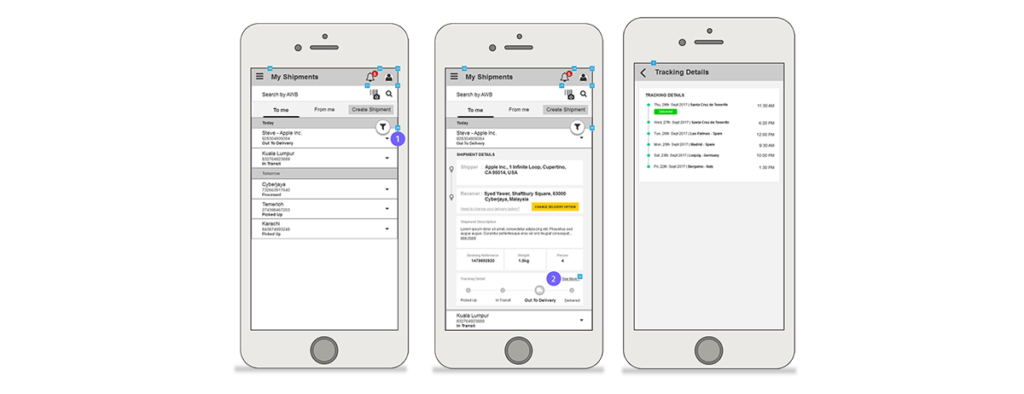
Wireframing
Lo-fi Prototyping
A low-fidelity design prototype was formulated with the aim of presenting initial design impressions and securing approval for the user flow.
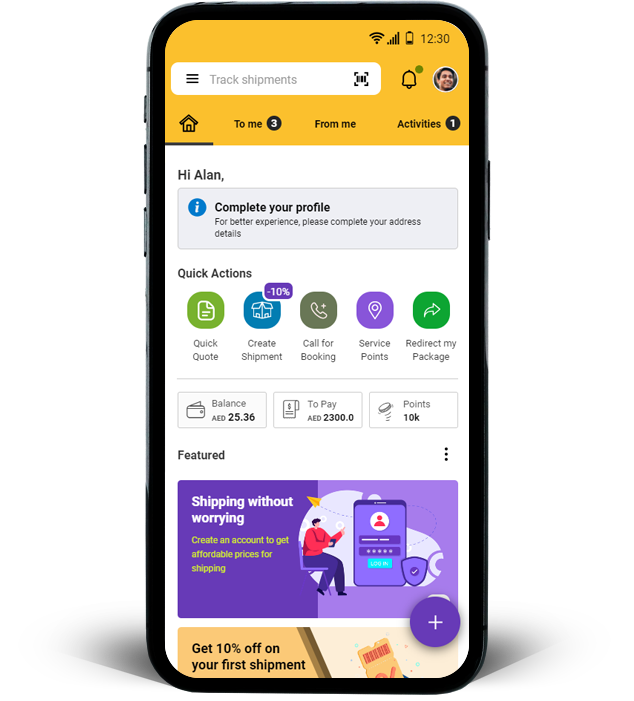
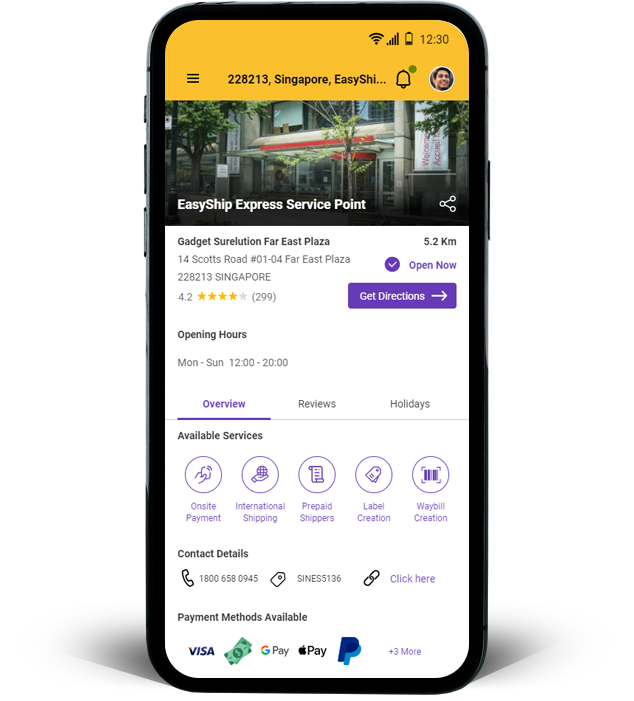
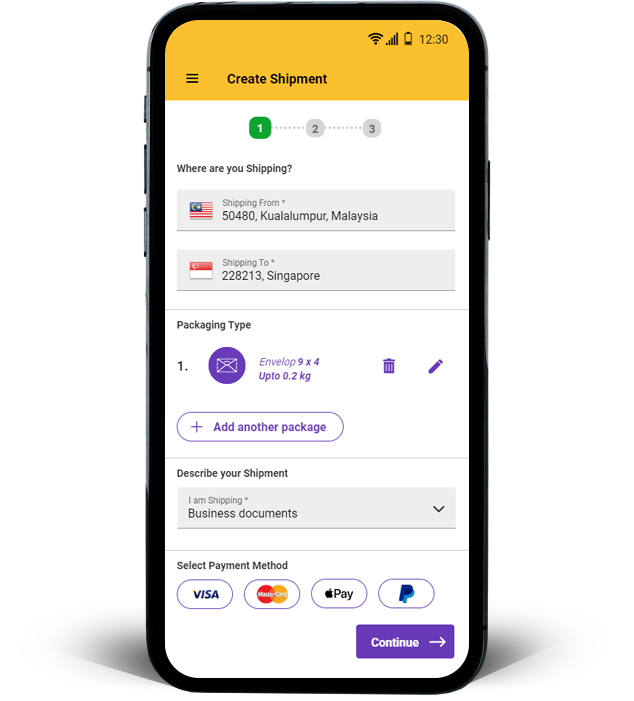
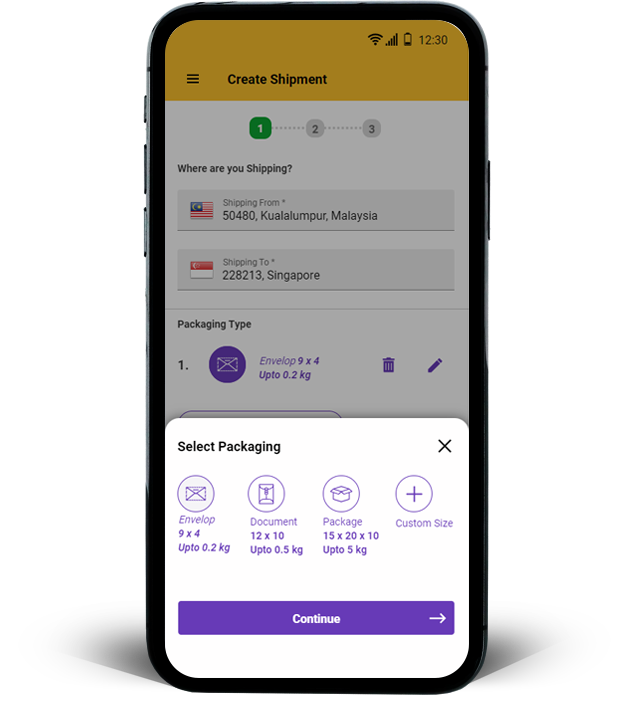
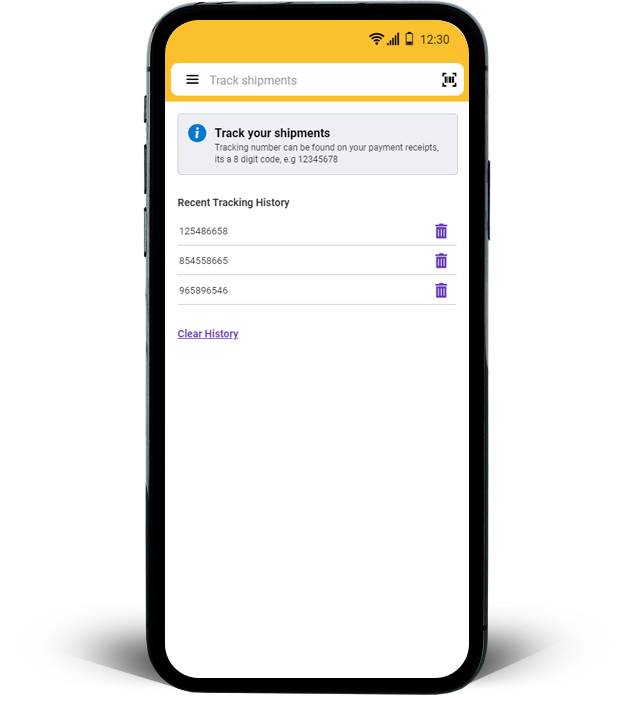
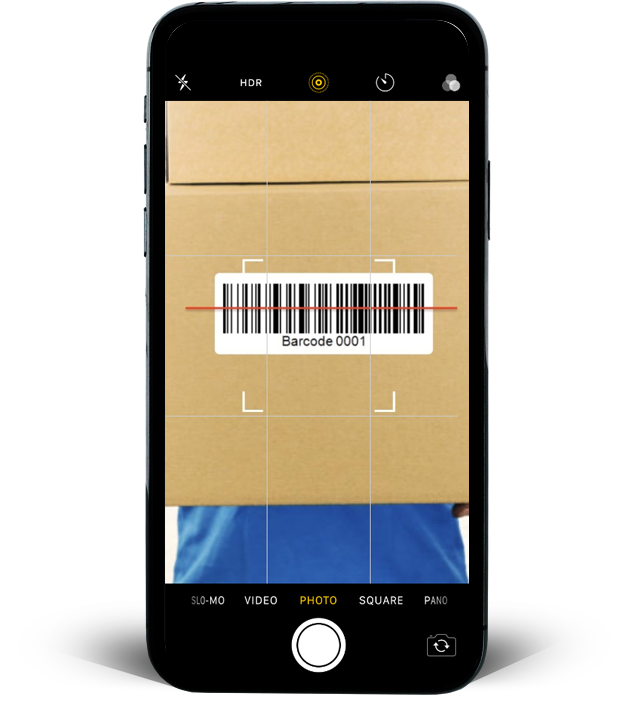
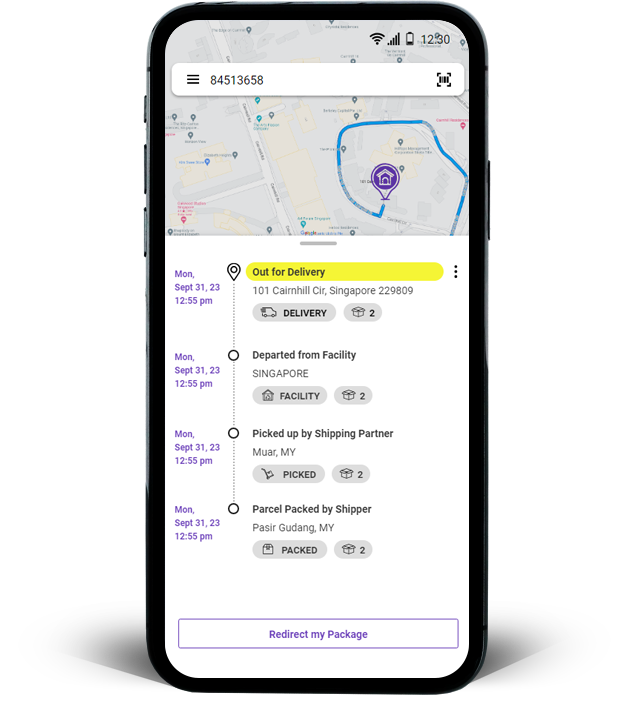
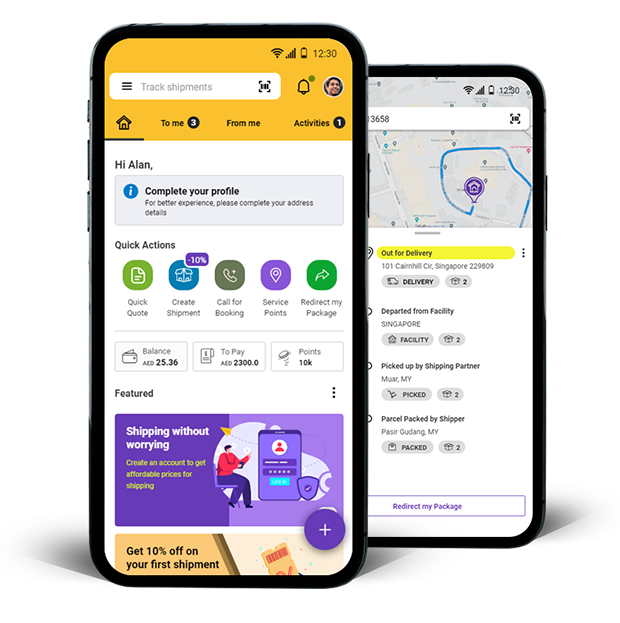
Visual Designs
A low-fidelity design prototype was formulated with the aim of presenting initial design impressions and securing approval for the user flow.
Implementing Analytics
Adobe Analytics was integrated to facilitate descriptive and diagnostic analysis.
Descriptive analysis
General
Demographics
Geo metrics
Install source
Device
Screen resolutions
OS
App Store
Reviews
App store category ranking
Ratings
Views to install
keywords
Engagement KPIs
Sessions
Average screens per visit
Session interval
Session length
Daily active users (DAU)
Monthly active users (MAU)
Churn Rate
Installation / Uninstallation
Registration
Bounce rate
Diagnostic analysis
Issue indication (based on IKOs, goals, desirable action / flow)
Page views
User journey / Flow analysis
Funnels
Forms performance
Clicks