Your next big idea starts here!
+60 17 871 6566
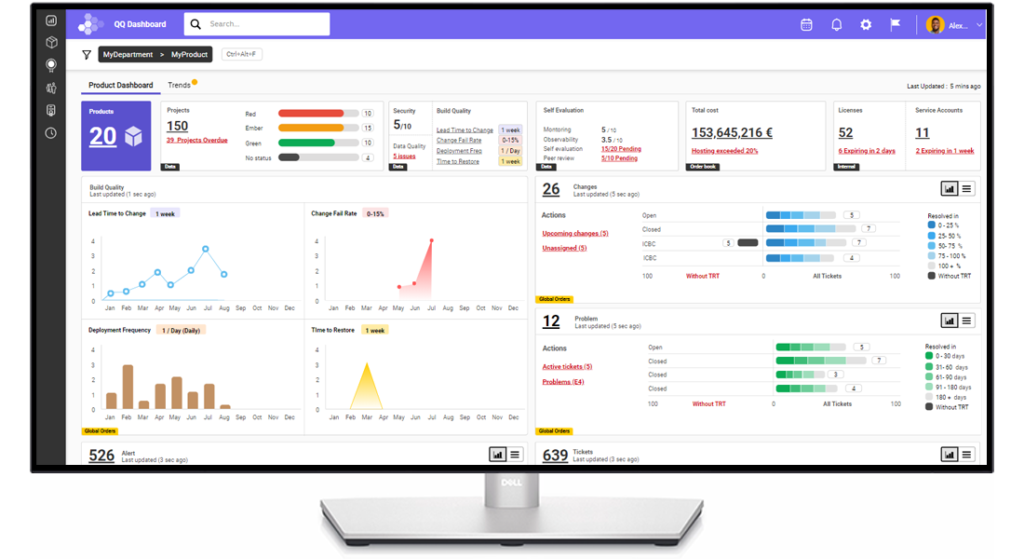
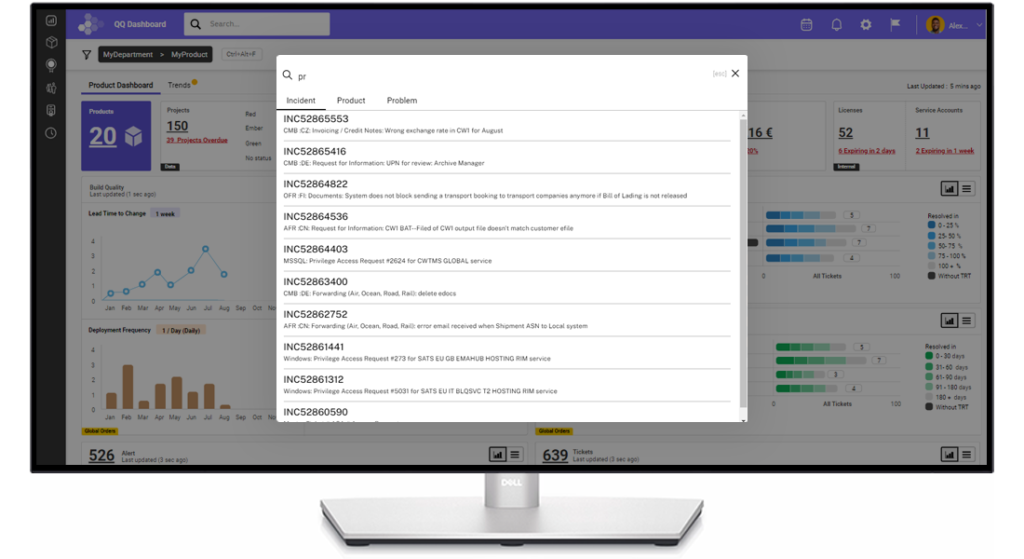
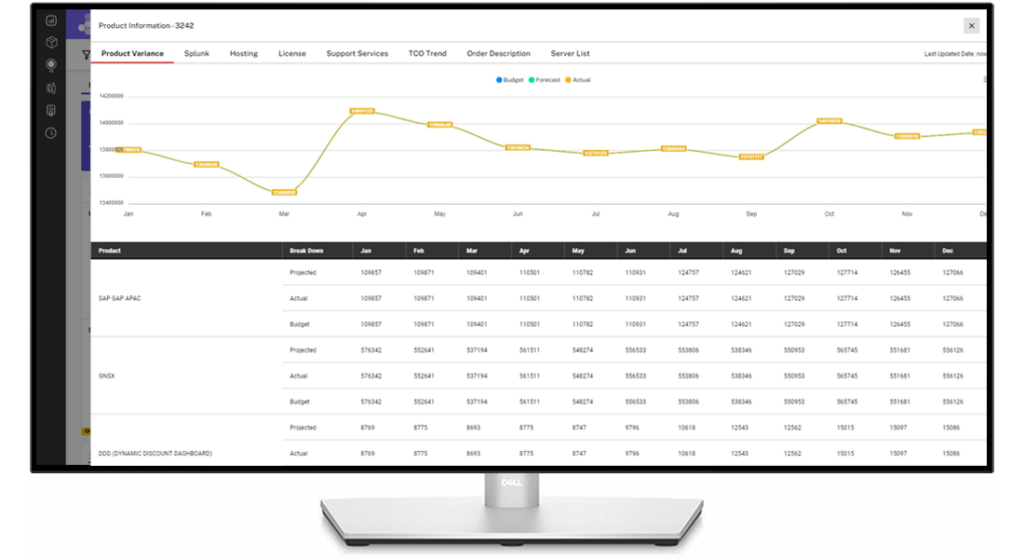
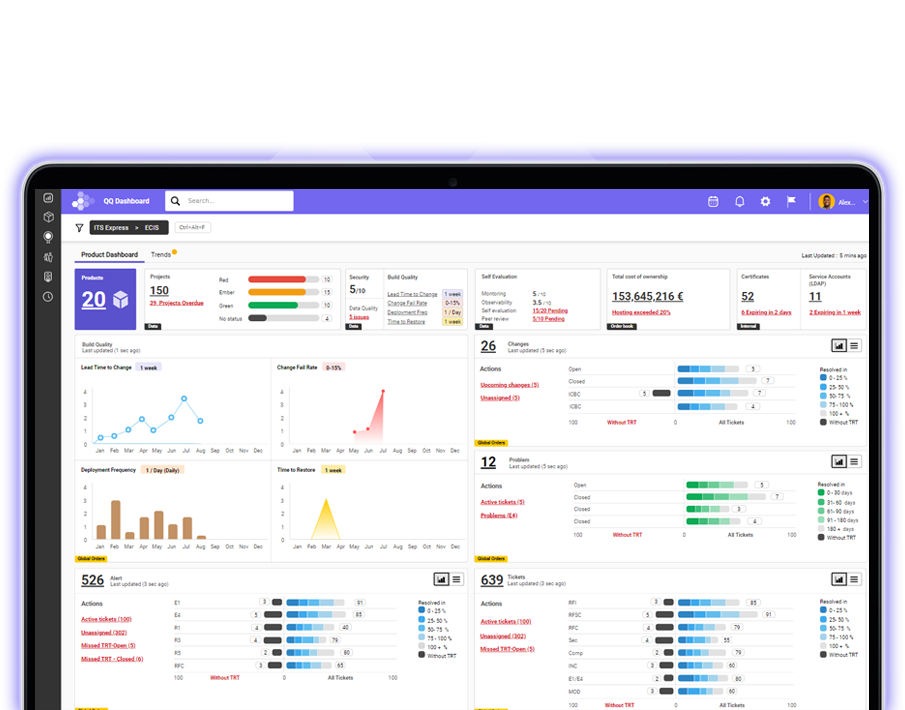
Performance Dashboard
Providing end-to-end visibility , acting as a single source of information, integrating with all of the organization’s applications providing end-to-end view for Management Board.
Platform
Web
Role
Researcher, , UX Designer, Interaction design, Visual Designer,
Project Scope
Wow Factor, Efficiency, Clarity, User Centricity, Consistency

The Problem
Current information systems force management to navigate multiple, non-user-friendly dashboards for data. The challenge is to design a unified, efficient, and visually appealing dashboard that prioritizes clarity, introduces a wow factor, and places user-centricity at the forefront for enhanced efficiency and a transformed user experience.
Our Approach
- User Interviews: Develop user personas to understand user pain points regarding current systems and expectations from the new system.
- Comprehensive Task-flows: Map user task-flows for varied scenarios, focusing on the clarity and efficiency, enhancing system’s usability.
- Wireframing and Design: Iteratively create wireframes, infuse on-brand visuals focusing on adding the wow factor.

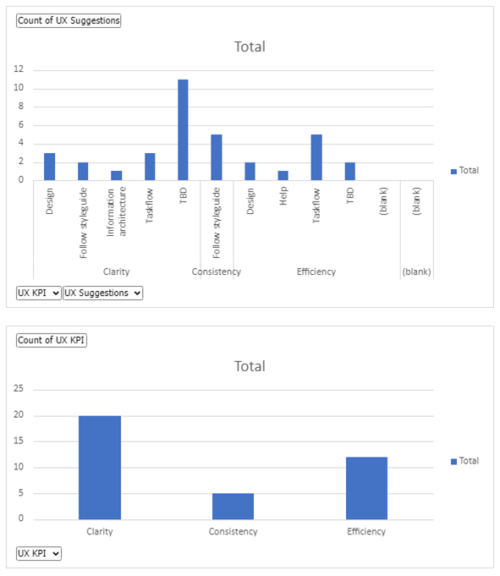
Data Analysis
Following are some of the data points gathered from conducting user interviews.

Categorization of Issues
Issues found were categorized based on their type.
Impacted UX KPIs
All the issues were further categorized based on UX KPIs
- Clarity: Identifies issues that has a high impact on clarity of the applications
- Efficiency: Identifies how much time and efforts it takes a users to extract the required information
- Design Consistency: This mostly deals with the design language of the system and how its dictates the display for information
Visual Designs
A low-fidelity design prototype was formulated with the aim of presenting initial design impressions and securing approval for the user flow.